以前、スマホ対応していないサイトは4月21日から検索順位が下がる?の記事でお伝えしたとおり、Googleが、検索結果のランキング決定要素にモバイル対応を含めるようになってから1ヶ月が経過しようとしています。
モバイル対応をしてはみたものの、いざ自分のスマホで操作してみると、
なんとなく、あるいは瞬間的に、『使いにくい...』『入力操作が面倒だ...』
というようなストレスを感じることはないでしょうか。
ストレスを感じることはあるけれど、明確な改善ポイントがわからない!
という方へ、web制作の現場から、ユーザーに嫌われないモバイルサイトづくりのための具体的なヒントをご紹介いたします。

モバイルサイトを操作するときに、最も面倒だと感じるのは、
おそらくフォーム入力をしているときではないでしょうか。
このユーザビリティについて、Googleから提案されている指針があります。
■フォームについて
『Create Amazing Forms』
■モバイルサイトについて
『モバイルサイト設計25の指針』
119時間に及ぶユーザビリティテストの結果を反映させたものです。
これらを参考に、モバイルサイトのフォームのユーザビリティ向上のための基本的なポイントをピックアップしました。
フォームの入力項目は、出来る限り少なくしましょう。
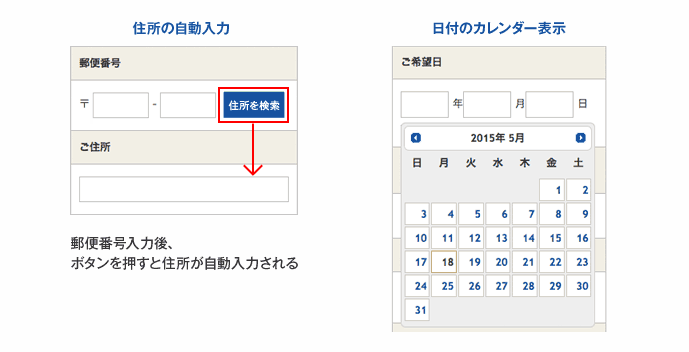
情報は可能な限り自動入力されるようにする工夫も必要です。
例えば、日付入力にカレンダーを表示させたり、郵便番号を入力して住所を自動入力させるのも、この工夫のひとつです。

『このフォーム、いつまで続くんだろう。』とか『このボタン押したらどうなるんだろう。確認なのか確定なのかわからないから怖くて押せない。』と思ったことはないでしょうか。
フォーム入力のフロー図を表示させることで、
ボタンを押すと次に何が起こるのか、入力完了まであといくつのステップがあるのかをユーザーに知らせることができます。
また、ボタンには『入力内容を確認する』『内容を確定する』など、わかりやすい文言を入れましょう。

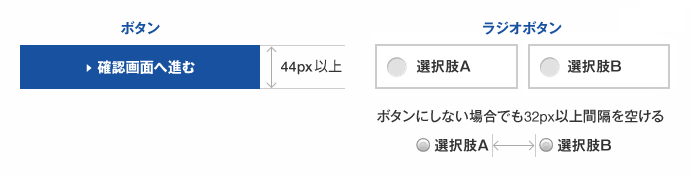
タップターゲット のサイズについては、以下のように指定されています。
・iOS Human Interface Guidelines
44×44px以上。
・Google Developers
使用頻度の高いボタンは48px×48px以上。
使用頻度の低いリンクやボタンはこのサイズにできなくても、32px以内に他のタップターゲットを配置しない。
ボタンについてはもちろんですが、ラジオボタン、チェックボックスについても配慮が必要です。

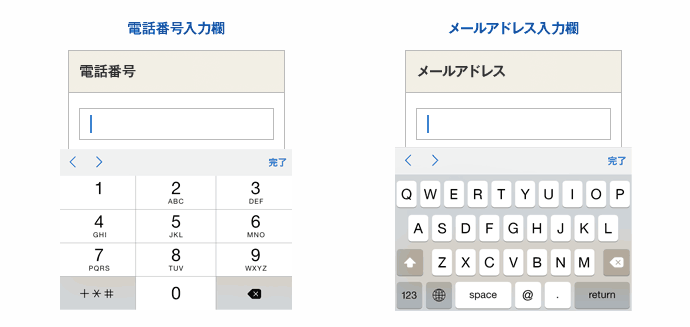
電話番号入力欄をタップしたときに『かな』のキーボードが出てがっかりする、という経験はありませんか。
入力項目に適したキーボードを表示させましょう。

『よし、入力完了!』
↓ ([確認画面へ]のボタンをタップ)
『あれ?進んだ?進んでない?エラー?何が?どこ?』
『え、入力し直しなの?』
という経験はないでしょうか。私はあります。
フォーム入力で最もストレスを感じる瞬間ですね。
こうならないために、最も理想的なのは、エラーを出させないことです。
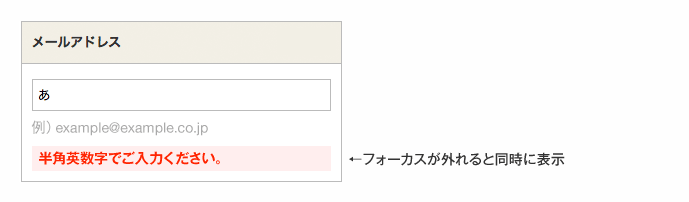
・入力し終わった時点で即座にエラーが表示される。
・必須項目を入力するまでは次画面へのボタンをタップできないようにする。
等の配慮が必要になります。

ただし、これはシステムの都合上、容易に実装できないというケースもあります。
そういう場合でも、エラーメッセージの文言、表示される場所をわかりやすくすることが必要です。
今回は基本的なポイント5つをご紹介しました。
現段階ではモバイルフレンドリーかどうかの判定には直接影響しないものもありますが、
判定基準がいつ追加されても不思議なことではありません。
モバイルフレンドリーと判定されたことに満足せず、
ユーザーにとってより優しいサイトづくりのために改善していくことが大切ですね。
<出典>
■Create Amazing Forms Google Developers
https://developers.google.com/web/fundamentals/input/form/
■モバイル サイト設計の指針
http://services.google.com/fh/files/blogs/principles-of-mobile-site-design-ja.pdf
■iOS Human Interface Guidelines
https://developer.apple.com/jp/documentation/UserExperience/Conceptual/MobileHIG/BasicsPart/BasicsPart.html
■タップ ターゲットのサイズを適切に調整する Google Developers
https://developers.google.com/speed/docs/insights/SizeTapTargetsAppropriately