突然ですが、御社のWebサイトにはイラストや図が活用されていますでしょうか?
それはどんなテイストで、どんな風に使われていますでしょうか?
最近イラストや写真を全面に使った印象的なWebサイトが多く見られるようになってきました。
BtoB企業でも、イラストをトップ画面や詳細ページで多用したり、商品や企業キャラクターのイラストを活用したWebサイトが増えてきています。
今回はそんなイラストのテイストとその選択方法や活用方法について、タービンでイラスト制作を任せていただくことの多いデザイナーの高橋がご紹介させていただきます。

そもそもなぜ、Webサイトに「イラスト」という表現方法を用いるのでしょう?
イラストの特徴・利点は、写真では表現できない独創性や世界観を表現できる、また情報や概念を視覚化・図解できる、つまり「伝えること」を目的とした絵である点です。
本来脳は視覚処理に優れており、画像の内容を瞬時に理解できる能力を持っています。
特にBtoB企業のようなWebサイトは、圧倒的に文字情報が多く脳が疲れてしまうため、脳内処理が楽で理解しやすい画像の方をより好むのです。
つまりユーザーの目を引き印象に残るWebサイトは、イラストをうまく活用することによって可能になるのです。
現在、多種多様なテイストの魅力的なイラストは世界中に溢れています。
一概に「テイスト」といっても様々ですので、その一端をここで簡単にご紹介したいと思います。
・イメージの違い
かわいい、かっこいい・シンプル、温かい、面白い、誠実など、イラストが人にもたらすイメージ別に参考画像を挙げております。

・表現の違い
リアル、デフォルメ、記号、漫画、キャラクターなど、イラストをどのような表現方法で表すかを挙げております。

・タッチ(作風)の違い
シルエット・ベタ塗り、水彩画、鉛筆画、線画など、イラストをどのようなタッチで表現するかを挙げております。

・手法の違い
手描き、PC、3DCGなど、どのようなツールを使用して作成されたイラストかを挙げております。

再度申し上げますが、上記で挙げたものはほんの一部でしかありません。
イラストには本当に様々なテイストがあり、その選択肢は無限に広がっています。
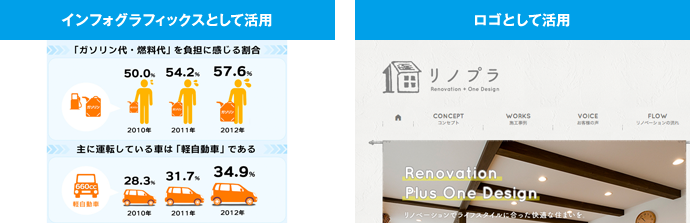
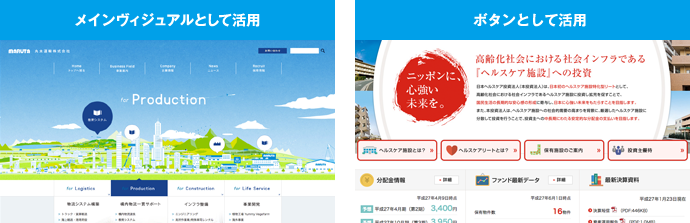
このように様々な表現方法があるイラストですが、実際どのようにWebサイト上で活用されているのか見てみましょう。


上記に挙げたように、イラストをインフォグラフィックス(情報・データ・知識を視覚的に、素早く理解できるよう簡素に表現したもの)として、またはロゴとして、あるいはメインのヴィジュアルやボタンとしても使われています。
このようにWebサイトのあらゆる場所に、視覚的な効果や情報説明要素としてイラストは活用されているのです。
※参考サイト(左上から順に)
●2012年 全国カーライフ実態調査
( http://www.sonysonpo.co.jp/infographic/ifga201211.html )
●リノプラ( http://reno-plus1.com/ )
●丸太運輸株式会社( http://www.maruta.co.jp/ )
●日本ヘルスケア投資法人( http://www.nippon-healthcare.co.jp/ )
たくさん有り過ぎて、迷ってしまうイラストのテイスト選び。
意図の違ったイラストを使って一貫性のない印象を与えてしまうことの無いよう、効果的なイラストテイストを選ぶポイントを3つご紹介していきましょう。
「何をいまさら」と思われるかもしれませんが、とても大切なポイントです。
ここがしっかりしていないと、テイストの選択を間違えたり、目的を無視した自身の好みで選んでしまう事となります。
統一感のない様々なイラストがWebサイト内に混在することを防ぐ為にも、このポイントをおさえておきたいものです。
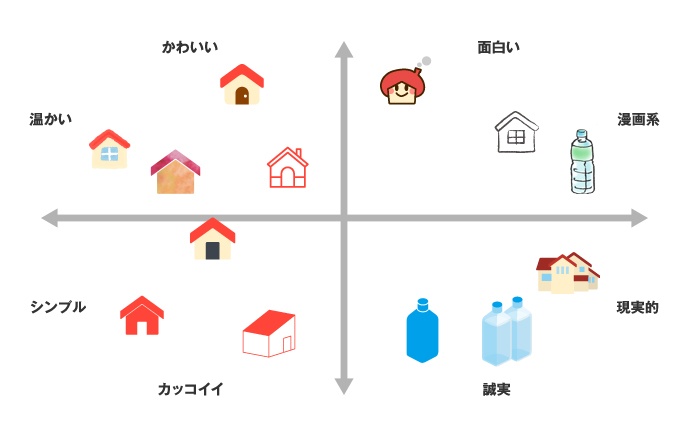
先に挙げた「テイスト」をイメージごとに分類し、簡単なマップ状にまとめると下図の様になります。

こうしてマップにすると、目指すイメージを基にイラストのテイスト選択が容易になるのではないでしょうか。
Webサイト上でイラストを使用するシーンは様々です。
イラストを全体的に使うのか、装飾として使うのか、それとも情報説明の1つなのか、シーンによって相応しいテイストがあります。
特に情報説明である場合には注意が必要です。下記の図をご覧ください。

いかがでしょうか。BtoB企業などのWebサイトでよく見られる機械系の説明イラストを、2つの異なるテイストで比較したものです。
左右どちらのものがより分かりやすいでしょうか。
使用シーンにおいて目指すイメージを優先させたいのか、情報説明を優先させたいのか。この見極めによってより効果的なイラスト活用になるのです。
今回は、幅広い使用用途や表現方法が存在するイラストを選ぶ3つのポイントをご紹介いたしました。
選択肢が無限にあるイラストですが、目指すイメージに沿ったものをシーンに合わせて活用することが重要です。
独特の世界観を表現できたり、文章や写真では表現しづらいニュアンスを伝えることができたりと、イラストが持つ力を最大限に活かすことで、ユーザーに強い印象を残すWebサイト作りが可能になります。
ぜひ参考にしていただければと思います。
<出典>
●「視覚によるストーリーテリング」(原題:Visual Storytelling: Why Data Visualization is a Content Marketing Fairytale)