「そういえばウチのWebサイトって、高齢者や障がい者向けの対応ちゃんとしてるの?」
と上司に突然聞かれて、うまく説明できなくて焦ったことありませんか?
あらゆる人がどのような状況でもWebサイトの情報にアクセスできるよう考慮することを「アクセシビリティ」といい、それをかなえるためにWebサイトにも「JIS規格」があるのをご存知でしょうか。
このJIS規格、文法に関するもの、音声読み上げ対応の有無、キーボード操作の可否などアクセシビリティに関する項目が多岐に渡りますが、今回はデザインに関する項目の一つである『コントラスト』について、デザイナーの新出がご紹介したいと思います。

さて、このJIS規格。
『JIS X 8341-3:2010
高齢者・障害者等配慮設計指針―情報通信における機器,ソフトウェア及び
サービス―第3部:ウェブコンテンツ』
のことを指し、制定された目的は以下のように説明されています。
『主に高齢者、障害のある人及び一時的な障害のある人が、情報通信における機器、ソフトウェア及びサービスを利用するときの情報アクセシビリティを確保し、向上させること』
つまりわかりやすく言い換えると、 『ホームページのバリアフリー化の推進』のことですね。
(参照:総務省ホームページ)
ちなみに、JIS X 8341という番号は「8341=やさしい」という意味でつけられているそうです。
覚えやすいですね ^ ^
この規格で指定されているのは『前景色(文字色)と背景色のコントラスト』についてです。
それでは、規格の本文を確認しましょう。
7.1.4.3 最低限のコントラストに関する達成基準
テキスト及び画像化された文字の視覚的な表現には、少なくとも4.5:1のコントラスト比がなければならない。
ただし、次の場合は除く。
a)大きな文字
サイズの大きなテキスト及びサイズの大きな画像化された文字には、少なくとも3:1のコントラスト比がある。
注記 サイズの大きなテキストとは、半角の英数字の場合、少なくとも18ポイント又は14ポイントの太字であり、日本語、中国語及び韓国語のフォントでは、それと同等の文字サイズである。日本語を含む場合、少なくとも22ポイント又は18ポイントの太字と考えると良い。
なお、特別に細い線のフォント、又は文字の形が分かりにくくなるような独特の見た目若しくは特徴のあるフォントは、コントラストが低い場合に特に読みづらい ことに注意する。また、ここでいう文字サイズは、コンテンツが提供される場合のサイズであり、利用者によるサイズ変更は含まれないことにも注意する。
b)附随的
テキスト又は画像化された文字において、次の場合はコントラストの要件は該当しない。アクティブではないユーザインターフェースコンポーネントの一部である、装飾だけを目的にしている、だれ(誰)も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
c)ロゴタイプ
ロゴ又はブランド名の一部である文字には、コントラストの要件はない。
注記 この達成基準は、等級AAの達成基準である
引用元: JIS X 8341-3:2010
この項目のポイントは、ココです。↓
『テキスト及び画像化された文字の視覚的な表現には、少なくとも4.5:1のコントラスト比がなければならない。』
『4.5:1』
これが基準です。
『4.5:1』とは言っても、数値ではあまり想像がつきませんよね。
そこで、実際に確認してみましょう。
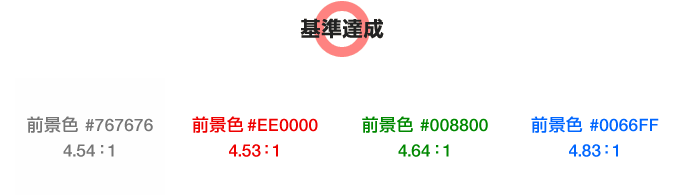
1. 前景色(文字色)と背景色のコントラスト比が 4.5:1以上

この前景色(文字色)のコントラスト比は、背景色#FFFFFFに対して、いずれも『4.5:1』以上ありますので基準に達しているコントラストです。
2. 前景色(文字色)と背景色のコントラスト比が 3.0:1以上 4.5:1未満

この前景色(文字色)のコントラスト比は、背景色#FFFFFFに対して、いずれも4.5 : 1 未満なので基準に達していません。
ただし、3.0 : 1以上のコントラスト比ですので、18ポイント又は14ポイントの太字であれば基準に達していることになります。

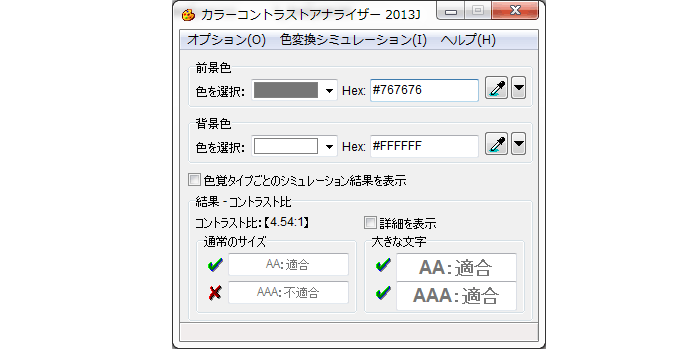
コントラストの数値を測るために私が普段使用しているツールはコチラです↓

このように、前景色(文字色)と背景色を入力するだけで、等級に達成しているかが表示されます。
とっても簡単ですよね^^
Web担当者さんが自社サイトをご覧になったときに、ご自身では十分なコントラストに見えても、実際に測ってみると基準に達していないこともあります。
上司に聞かれて慌てるその前に、一度Web制作会社にチェックをしているかどうか聞いてみてはいかがでしょうか?
いかがでしたか?
バリアフリーと聞くと、建物や道路、有形の道具を連想することが多いかもしれませんが、Webサイトも情報を得たり、届けるための道具のひとつです。
これまでは、あまり意識していなかった方も、お客様に成り得る方の年齢など、具体的なことを考慮すると、アクセシビリティへの配慮がより重要になってくることと思います。