早いもので今年4月21日にGoogleが「Webサイトがスマホ対応しているかどうか(モバイルフレンドリー)が携帯端末の検索順位(SEO)に影響する」と発表してから、はや半年が経ちました。
<関連記事>
・スマホ対応していないサイトは4月21日から検索順位が下がる?
・Web担当者が知っておきたいスマホ最適化の方法
さてそんなスマホ最適化手法の中で、Googleが最も推奨しているのがPC、タブレット、スマホサイトを1つのファイルで管理する「レスポンシブWebデザイン」です。
そこで今回は、名古屋のWeb制作現場でレスポンシブWebデザインに対応したサイトを数多く制作してきたマークアップエンジニア・白井が、半年間の経験を踏まえ、今後導入をお考えのWeb担当者にぜひ知っておいていただきたいポイントをまとめました。ご参考いただけますと幸いです!

さて、まずはおさらいとして「なぜレスポンシブWebなのか?」を整理してみましょう。
「なぜって、今後の更新作業を考えれば、1ファイルで管理できるレスポンシブWebデザインを採用するのは当たり前じゃないですか!」という声が聞こえてきそうです。
でも、ちょっと待ってください。
すべてのWebサイトが即対応できるとは限らないのです!
実際にタービンでも「元々運用しているPCサイトをレスポンシブWebデザインにしてほしい」という依頼を頻繁にいただきます。
しかしここで多いのが、「PCサイトは既にあるから、すぐに対応できるでしょ?」という誤解です。
Webサイトの構成にもよりますが、「PCサイト=レスポンシブWebデザインサイト」ではありません。
「この内容はスマホでは上部に表示させてほしい」「PCには必要ないがスマホだけで表示させたい」など、デバイスの特性に合わせて要件を詰めていく必要があるのです。
つまり、レスポンシブWebデザインを導入するにあたり最も重要な点は「設計」なのです。
制作する前に各デバイスごとでの表示方法の設計を予めきっちり決めておかないと、何度も修正作業が発生したり、あるデバイスで閲覧したらレイアウトが崩れたり、などの想定外の不具合が発生します。
せっかく効率をあげるためにレスポンシブWebデザインを導入したのに、逆に効率が悪くなった・・ということは絶対に避けたいですよね。
レスポンシブWebデザインを導入するときは、「どのように表示をしたいのか?」「どの情報を優先的にユーザーに読んでほしいのか?」などを制作プロジェクトに携わる全員で綿密に打ち合わせし、Webサイトを設計することが最も大事なポイントなのです。
では次にレスポンシブWebデザインの設計をする前に「必ず決めておきたいポイント」をお伝えいたします。
まずは御社の自社サイトにアクセスし、ソースコードをご確認ください。ページの先頭に「<!DOCTYPE HTML>」と記述があればHTMLバージョンは「5」、そうでなければ「4」の可能性があります。
レスポンシブWebデザインを導入にするにあたり、HTMLバージョンは「5」を推奨しています。HTML5では多くの「役割が明確なタグ」が登場したことで、コードが理解しやすくシンプルになるため、編集もしやすくなりました。
Webサイトは、「閲覧する人」が分かりやすいだけではなく、「編集する人」、そして検索エンジンにも理解しやすいものが良いと言われております。今年度に入って、HTML5のシェア率は全体の58%となりました。
CSSバージョンを「CSS3」にすることで、レスポンシブWebデザインを実現する大前提となるメディアクエリが使え各デバイスごとでの表示方法の切り替えが可能になります。
またCSS3は角丸、グラデーションなどの装飾を画像を使わず行うことができるので、表示が一段と速くなります。
これが制作をするにあたり絶対に決めておかなければならない点です。これを決めないで制作してから古いブラウザにも対応する事態になった場合、最悪全てを作り直さなければならないこともあります。
そのなかでもいちばん気になるのがIEの対応バージョンです。現状のブラウザ別HTML5/CSS3対応状況を下記にまとめました。
ブラウザ別HTML5/CSS3対応状況
| HTML5 | CSS3 | シェア率 | |
|---|---|---|---|
| IE8 | × | × | 1.88% |
| IE9 | △ | △ | 2.72% |
| IE10 | △ | 〇 | 1.88% |
| IE11 | 〇 | 〇 | 31.5% |
| HTML5 | CSS3 | シェア率 | |
|---|---|---|---|
| Chrome | 〇 | 〇 | 34.93% |
| Firefox | 〇 | 〇 | 14.26% |
| Safari | 〇 | 〇 | 5.92% |
| Opera | 〇 | 〇 | 1.29% |
2015年8月1日~2015年9月1日 国内シェア statcounter.com調べ
各ブラウザのHTML5/CSS3対応状況と、市場のシェア率から、IE (Internet Explorer)10以上、Chrome、Firefox、Safariが対応の中核となります。
IE8より以前はHTML5とCSS3がサポートしていないのでおすすめできません。
続いてPC以外のiOSとAndroidの対応状況をご覧ください。↓
スマートデバイスOSHTML5/CSS3対応状況
| HTML5 | CSS3 | シェア率 | |
|---|---|---|---|
| iOS7以前 | 〇 | 〇 | 9% |
| iOS8 | 〇 | 〇 | 25% |
| iOS9 | 〇 | 〇 | 66% |
2015年11月2日 Apple Developer調べ
| HTML5 | CSS3 | シェア率 | |
|---|---|---|---|
| Android2系 | 〇 | 〇 | 4% |
| Android4.0 | 〇 | 〇 | 3.3% |
| Android4.1 | 〇 | 〇 | 11% |
| Android4.2 | 〇 | 〇 | 13.9% |
| Android4.3 | 〇 | 〇 | 4.1% |
| Android4.4 | 〇 | 〇 | 37.8% |
| Android5.0 | 〇 | 〇 | 15.5% |
| Android5.1 | 〇 | 〇 | 10.1% |
2015年11月2日 Android Developer調べ
スマートデバイスは、ほぼHTML5/CSS3に対応済みです。市場のシェア率から、iOS8以上、Android4.0以上が対応の中核となります。
しかし、社内などの環境ブラウザがIE8以下である場合、レスポンシブWebデザインに対応するにはどのようにすればいいのでしょう?
方法としては、IE8以下で閲覧している場合のみHTML5とCSS3に対応させるJavaScriptを読み込めればある程度は対応できますが、描画までに時間がかかることになります。
IE8でも他のブラウザと同様に完全対応すると、表示が非常に重くなり、多くのストレスを感じてしまうためあまりお勧めできません。
それでもIE8を対応させたい場合は完全に対応させず、どの部分を対応するか・しないか事前に打ち合わせする必要があります。
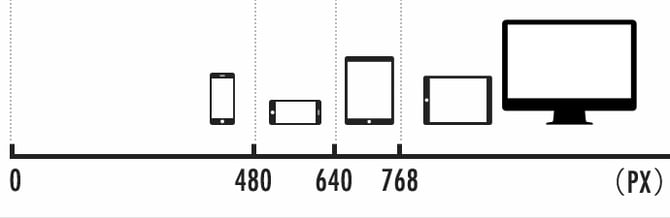
ブレイクポイントとはWebサイトのレイアウトが切り替わるウィンドウサイズ(px値)のことです。スマートフォンやタブレットには様々なサイズがあり、今後も想定しないサイズのデバイスが登場するかもしれないので、どのウィンドウサイズで画面を切り替えるのか決める必要があります。
スマートフォンでも縦で閲覧したい場合や横で閲覧したい場合などを事前に決める必要あります。
ブレイクポイントの値

今やスマホからのアクセスのほうが多いサイトも増えてきており、レスポンシブWebデザイン導入は必須の課題です。
そして、そこで最も大事なのは「間違いの無い設計」です。
決めるべきことを曖昧にしてしまったり、誰かが決めてくれるだろうという気持ちで臨んだ場合、最悪の場合プロジェクト自体が崩壊する恐れがあります。そうならないためにWeb制作会社とは密にコミュニケーションをとり、積極的にご質問していただくことをおすすめします。