目次
CTAデザインで注意すべき5つのこと
1.サイズを大きくする
2.色のコントラストを使う
3.余白を効果的に使う
4.形状で目立たせる
5.変化させる
A/Bテストで検証と改善を繰り返すことが最も大切
Hubspotなら簡単に作成からA/Bテストまで実装できる
CTAは(call to action)の略で、意味は「行動喚起」です。
Webサイトに訪問後、ユーザーにとって欲しい行動を促すためのボタンがCTAになります。
例えば「今すぐ資料ダウンロードする」といったようなボタンを作成し、資料ダウンロードへとユーザーの行動を誘導します。
コンバージョン率が低いと、リード獲得やユーザーをナーチャリングすることが難しいです。
コンバージョン率を高くするためには、CTAの言葉、配置、デザイン、数などを考慮して作成する必要があります。
以前本ブログで成果が出るCTAについて文章や配置についてご紹介しました。
今回は、クリック率を高めるために特に「見た目のデザイン」で注意したい5つのことをまとめました。

CTAで重要なのは、目立たせることです。
しかし、ただ派手に装飾したり、ページのあちこちに画像を貼るのはよろしくありません。
お客様がCTAをクリックすることが自然だと感じる導線にあることを前提に置きましょう。
どこにあるか見つからなければ機会損失につながりますが、あくまでも品を損なわないようにすることが重要です。
とは言っても、言葉だけでは難しいですね。
それではいくつか例を見ながら、5つのポイントを覚えていきましょう。
目立たせるための要素として、ボタンの大きさは重要な役割を果たします。
CTAを大きくすると、他の要素より目立つことで、お客様がCTAの存在に気がつく可能性が高くなります。
またCTAを大きくすることで、お客様に伝えたいメッセージを画像に含めることができ、より内容が伝わるCTAを作成できます。
 参照:タービン・インタラクティブ
参照:タービン・インタラクティブ
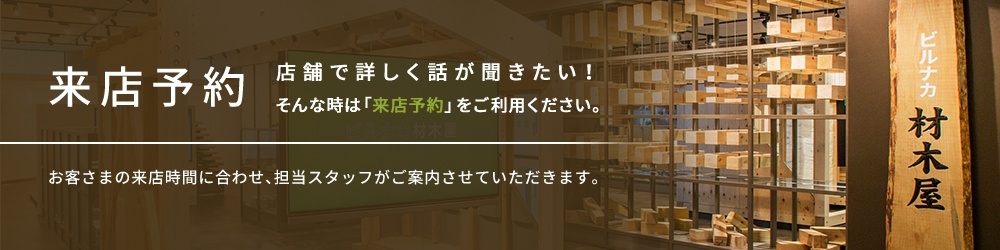
 参照:株式会社ウッドフレンズ様 ビルナカ木材屋
参照:株式会社ウッドフレンズ様 ビルナカ木材屋
CTA をページで目立つように表示するには、色のコントラストに注目する必要があります。
コントラストを出す方法としては、例えば2つのやり方があります。

注意点として、サイトの統一感を考えることも必要です。ブログ全体に合うよう作成しましょう。
弊社では、赤と白にしコントラストを出し、目立つようにしています。

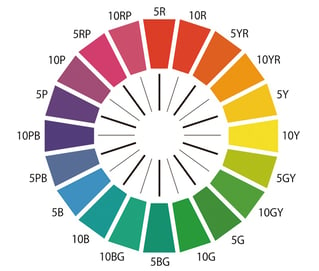
ちなみに、色そのものにも意味があります。
色が与える印象は様々です。ターゲットにあった色を考えるのも良いでしょう。
CTAの配置だけではなく、CTAの余白を意識することも重要です。CTAの周りに余計なものが配置されてしまうと、注意が散漫になりCTAが目立ちません。
お客様の目線を誘導するためにも、ある程度余白を作り、CTAとして目立つように作成するのがポイントです。
ただ余白を設けすぎると、他のコンテンツと全く関係のない孤立した要素として、浮いてしまうこともあります。全体のバランスを見て余白を使いましょう。
またCTAの周りのマージンだけでなく、パディングを取ることで文字が目立ち、CTAがより一層、際立ちます。
CTAをボタンとしてユーザーに認識してもらうことが大切です。
CTA はボタン感を出した方が、クリックされやすいと言われています。角を丸くしたり立体感を出すことによって、ボタンとして認識しやすくなります。
マウスポインタをCTAのカーソルに合わせると、ボタンの表示が変わるようにしましょう。
このようにボタンにカーソルを合わせた時に変化することをホバーエフェクトと言います。
ホバーエフェクトを実装するとボタンだとすぐにわかるので、CTAをクリックしてもらえる可能性が高まります。
ホバーエフェクトは、ボタンの色、明るさ、透明度、形などを変化させます。
HTMLやCSS、Javascriptなどを使って実装すれば作成することが可能です。

CTAのコンバージョン率をあげるために必要なポイントを書きましたが、もっとも大切なことはA/Bテストで検証と改善を繰り返すことです。
実際、デザインで正解を見つけるのは難しいです。色や形、配置など見たときのお客様への印象は1人1人違います。あるサイトではCTAを緑にしたらコンバージョンが上がり、あるサイトでは赤に変えたらコンバージョンが上がるなど、Webサイトやユーザーごとに結果は全く異なります。
何が答えかを教えてくれるのは、結果だけです。赤と緑と青を比べた結果、緑が高くなるなら緑にすべきで、その結果を出すためにはA/Bテストを行う他ありません。
どのようにすればコンバージョン率が上がるのか、デザインはもちろんのこと、言葉選び、配置など様々な方法から検討と改善を繰り返し、あなたのベストプラクティスを見つけてください。
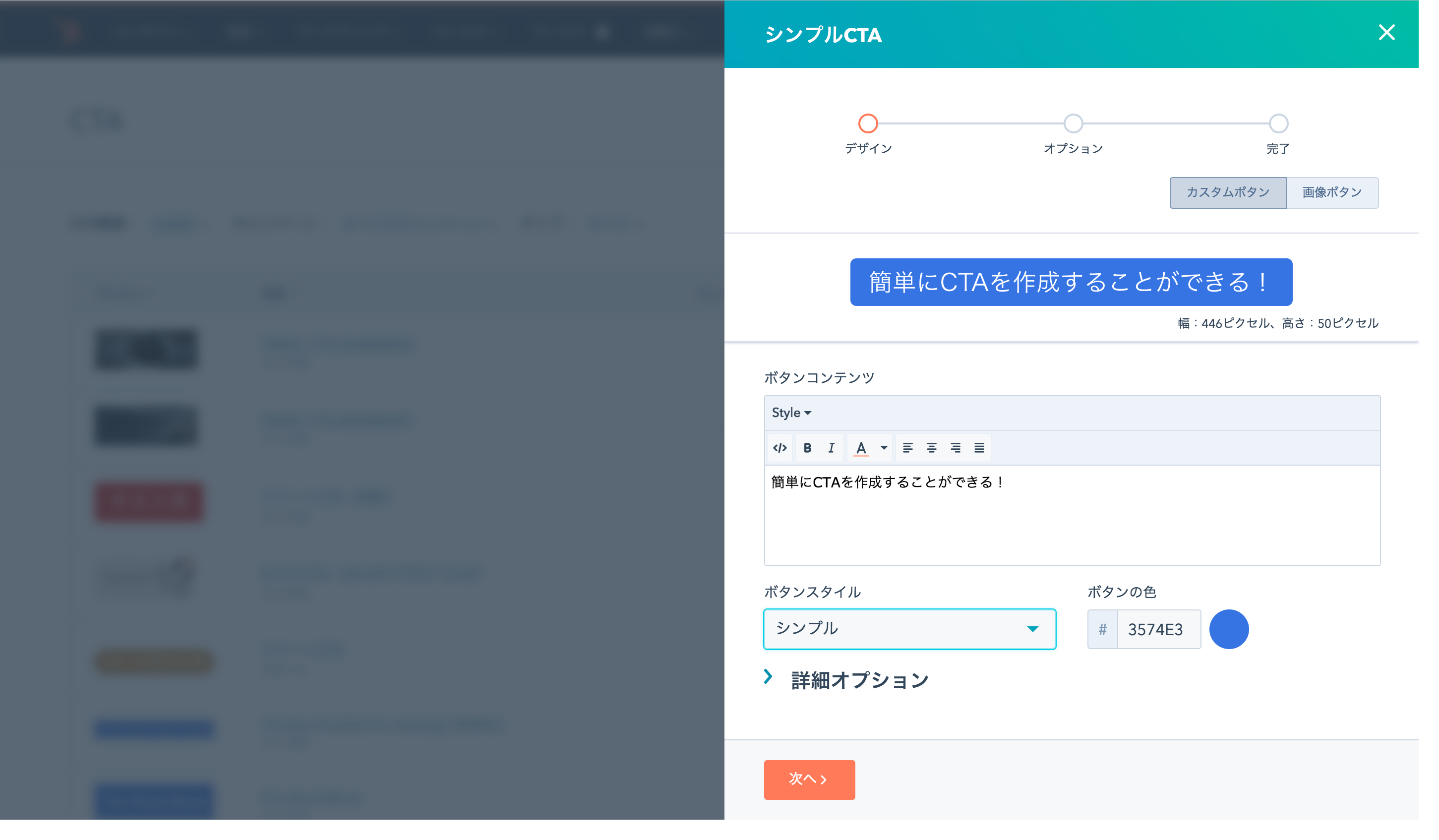
HubSpotのCTAツールでは、デザインの予備知識がなくてもCTAを簡単に作成できます。
CTA作成ツールを使用することで、デザイナーがいなくても簡単な手順で作成可能です。
また、独自にカスタムしたボタンのデザインや、画像を使用したCTAも作成できます。

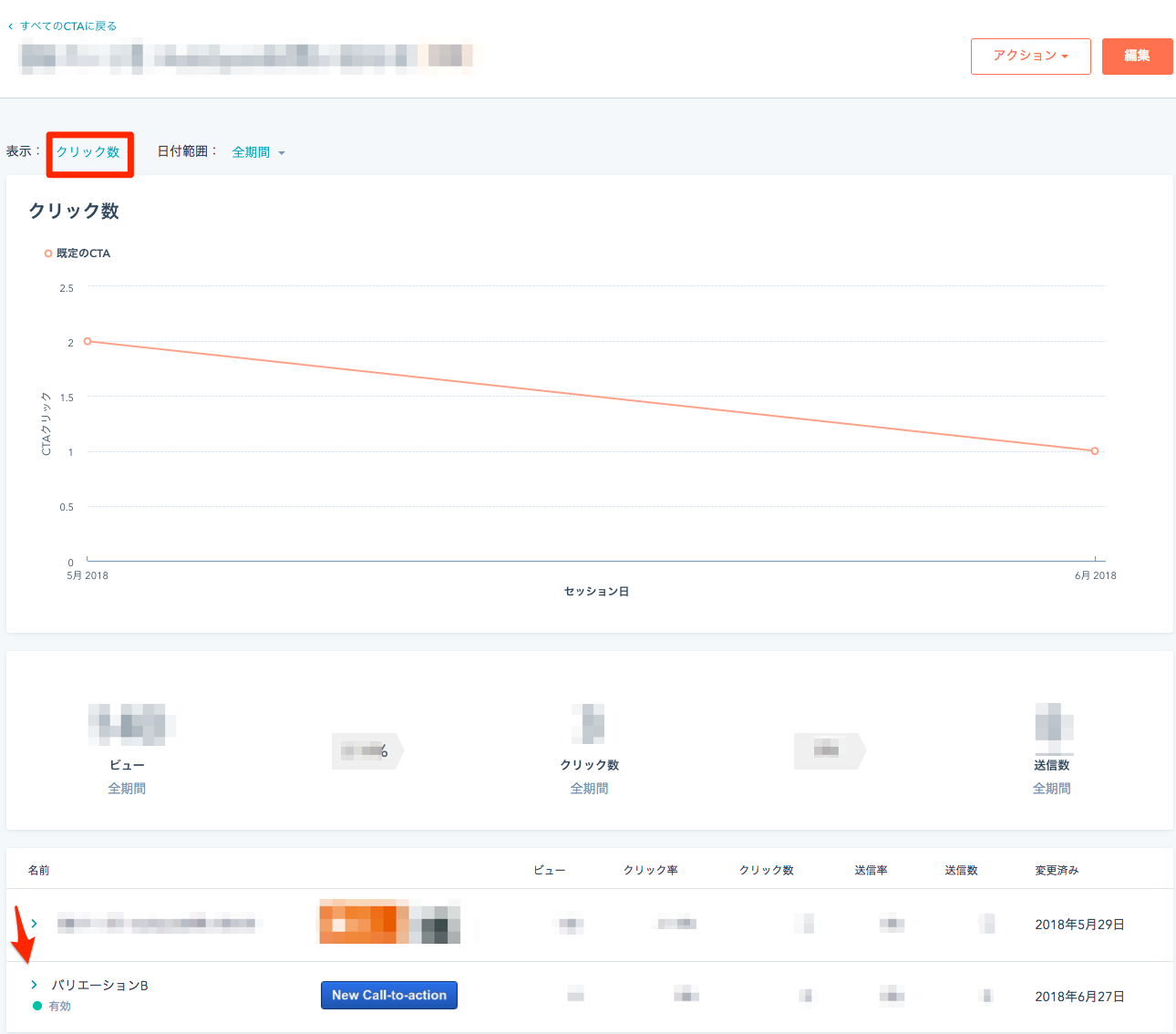
またA/Bテストも行うことができ、別のツールを使用せずとも簡単に行うことができます。
AパターンやBパターンで、どちらのクリック数が多いのかをすぐに確認できます。
HubSpotでは、このように作成から検証・改善までを一元的にできるのが強みです。 *サンプルのためデータが少ないことはご了承下さい
*サンプルのためデータが少ないことはご了承下さい
HubSpot完全ガイド 「Marketing Hub」編 最新版が完成しました。
Marketing HubではポップアップフォームからシンプルなEメールオートメーションを作成可能になり、活用の幅がますます広がりました。HubSpot導入検討されている方はもちろん、現在HubSpotを利用されている方も是非ダウンロードください!
↓